In today's digital landscape, delivering a remarkable user experience has become an indispensable aspect of running a successful website. Ensuring that visitors have a seamless and enjoyable online journey is paramount to attracting and retaining loyal users. By employing a range of powerful techniques and innovative strategies, you can significantly enhance your website's usability and optimize user satisfaction.
One fundamental principle to bear in mind when aiming to improve user experience on your website is simplicity. Embrace the power of minimalism and declutter your site, offering visitors a clean and visually appealing interface. Present your content concisely and make it easily digestible, eliminating any unnecessary distractions that may divert users' attention away from their intended goal.
Strive for clear and intuitive navigation throughout your website. Visitors must be able to effortlessly explore your site and find the information they are seeking. Consider implementing a well-structured menu and incorporating logical categories to guide users to their desired pages. Remember, a user-friendly navigation system promotes a positive experience and encourages visitors to spend more time engaging with your site's offerings.
Furthermore, incorporating engaging and interactive elements can significantly enhance user experience on your website. Integrate features such as search bars, social media sharing buttons, and feedback forms to encourage user involvement. Additionally, consider incorporating multimedia content, such as videos and high-quality images, to provide a visually captivating experience that resonates with your target audience.
Achieving a Seamless User Journey: Key Principles for Website Design

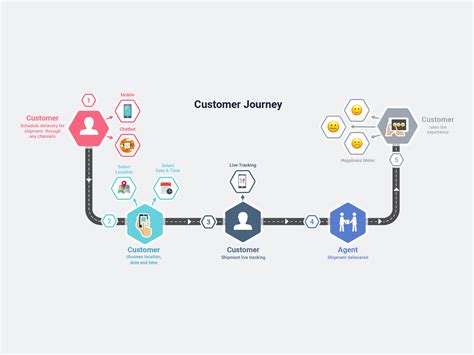
The process of creating a website that delights users and ensures a seamless experience requires careful consideration of several key principles. By understanding and implementing these principles, website designers can create a user journey that is intuitive, efficient, and engaging. In this section, we will explore some of the essential principles that contribute to achieving a seamless user journey in website design.
Clear Navigation:
One of the fundamental aspects of a seamless user journey is the presence of clear and intuitive navigation. Users should be able to easily find the information they are looking for without feeling overwhelmed. By designing a streamlined navigation structure with concise headings and well-organized menus, designers can guide users through the website effortlessly.
Consistent Branding:
Another crucial principle for a seamless user journey is consistent branding. Maintaining a unified and recognizable visual identity across the website helps users establish a connection with the brand and enhances their overall experience. Consistency in fonts, colors, and imagery communicates professionalism and trustworthiness.
User-Friendly Layout:
A user-friendly layout plays a vital role in creating a seamless user journey. Designers should prioritize simplicity and clarity to prevent information overload. Utilizing whitespace effectively, employing hierarchical structures, and placing important elements strategically can help users navigate the website effortlessly and locate the desired information quickly.
Fast Loading Speed:
In today's fast-paced digital world, users expect websites to load quickly. Slow loading time can frustrate users and lead to high bounce rates. To achieve a seamless user journey, designers must optimize website performance by minimizing file sizes, leveraging caching techniques, and using optimized coding practices. Ensuring fast loading speed contributes to a positive user experience.
Responsive Design:
A seamless user journey can only be achieved when websites are accessible and functional across various devices and screen sizes. Responsive design is a key principle in today's mobile-driven world, as it allows the website to adapt and provide an optimal viewing experience on desktops, laptops, tablets, and smartphones. By implementing responsive design, designers ensure that users can access and navigate the website seamlessly, regardless of the device they are using.
Engaging Visuals:
A visually appealing website can significantly enhance user engagement and create a memorable user journey. By incorporating high-quality images, videos, and graphics, designers can capture users' attention and convey information effectively. However, it is important to strike a balance and not overload the website with excessive visuals that may slow down the loading speed or distract users from the main content.
Accessibility:
An inclusive user experience is essential for achieving a seamless user journey. Designing websites with accessibility in mind ensures that individuals with disabilities can navigate and access the content effectively. Implementing features such as alt tags for images, clear and descriptive headings, and keyboard-friendly navigation can make the website accessible to a wider range of users.
By adhering to these key principles, website designers can create a seamless user journey that enhances usability, fosters engagement, and leaves a lasting positive impression on users visiting the website.
Creating a Clear Navigation Structure
In this section, we will explore the importance of establishing an organized and intuitive navigation system for your website.
An effective navigation structure acts as a road map for visitors, allowing them to easily move through your website and find the content they are looking for. Designing a clear and user-friendly navigation system involves careful thought and consideration to ensure a seamless browsing experience.
One key aspect of creating a clear navigation structure is utilizing logical grouping and categorization of your website's pages and sections. By organizing your content into distinct categories and subcategories, you can make it easier for users to locate specific information or navigate to different areas of interest on your website.
Another important element is the use of descriptive and concise labeling for your navigation menus and links. Instead of using generic terms, consider using specific keywords or phrases that accurately represent the content or functionality of each page. This way, users will have a clear understanding of what to expect when they click on a particular link.
Furthermore, implementing a consistent navigation placement throughout your website can greatly enhance the user experience. Placing the primary navigation menu in a prominent location, such as the header or sidebar, ensures that users can easily access it from any page on your site. Consistency in the design and placement of navigation elements helps users develop a mental model of your website's structure, making it easier for them to navigate and find what they need.
Lastly, it is crucial to regularly test and optimize your navigation structure based on user feedback and data analysis. Conducting usability tests and analyzing user behavior can provide invaluable insights into any pain points or areas for improvement in your navigation system. Make adjustments accordingly to ensure that your website offers a seamless and intuitive browsing experience for all users.
| Key Points: |
|
Enhancing Website Performance: Optimizing Page Load Speed

In today's digital era, ensuring that your website loads quickly is crucial for providing a seamless and satisfying user experience. A slow-loading website can lead to high bounce rates, lower conversions, and a negative perception of your brand. There are several strategies and techniques you can implement to optimize the page load speed of your website, resulting in improved user satisfaction and increased engagement.
To begin with, one effective method for optimizing page load speed is to minimize the size of your website's files. This can be achieved by compressing images and using web-friendly image formats such as JPEG or PNG. Additionally, reducing the number of HTTP requests made by your website can significantly improve loading times. Consolidating and minifying CSS and JavaScript files, as well as combining multiple smaller files into larger ones, can greatly reduce the total number of requests made by the browser.
Another important aspect to consider when optimizing page load speed is caching. Implementing browser caching allows certain elements of your website, such as images, CSS files, and JavaScript files, to be stored locally on the user's device. This means that when they revisit your website, these cached elements can be loaded from their device's cache instead of being downloaded again, resulting in faster load times.
Moreover, utilizing a content delivery network (CDN) can have a significant impact on your website's performance. A CDN is a network of servers located in different geographic locations, which can deliver content to users from the server that is closest to them. By distributing your website's content across multiple servers, a CDN can effectively reduce the distance between the user and the server, resulting in quicker load times.
Lastly, optimizing the code and structure of your website can also contribute to faster page load speeds. This includes minimizing the use of external resources, such as fonts or APIs, that can slow down your website's loading time. Additionally, employing asynchronous loading techniques for JavaScript files can prevent them from blocking the rendering of the page, allowing users to access the content sooner.
By implementing these strategies and techniques, you can significantly enhance your website's performance by optimizing its page load speed. A fast-loading website not only improves user experience but also positively impacts your search engine rankings and overall online presence. Invest the time and effort into optimizing your website's load speed, and reap the rewards of a seamless and enjoyable user experience.
Creating User-Friendly Forms for Improved Website Interaction
In this section, we will explore the art of implementing forms that provide a smooth and intuitive experience for users. By understanding the principles of user-friendly design, we can optimize the way users interact with forms on our websites, resulting in enhanced engagement and satisfaction.
1. Simplify the Process
When designing forms, simplicity is key. Streamline the process by eliminating unnecessary fields and steps. By only asking for essential information and breaking long forms into manageable sections, you can reduce user frustration and improve completion rates.
2. Enhance Clarity and Readability
Ensure your forms are easy to read and understand by using clear and concise labels and instructions. Utilize visual cues, such as asterisks, to denote required fields. By maintaining a consistent layout and using legible fonts, users can quickly navigate and complete the form without confusion or errors.
3. Provide Real-Time Validation
Implement real-time validation to instantly provide users with feedback as they fill out the form. Highlighting errors or suggesting corrections in real-time helps users correct mistakes immediately, reducing frustration and creating a more efficient form completion process.
4. Optimize for Mobile Devices
In today's mobile-centric world, it is crucial to ensure your forms are optimized for various screen sizes and devices. Implement responsive design techniques to ensure forms are easily accessible and usable on smartphones and tablets. This optimization enhances user experience, regardless of the device being used.
5. Consider Autofill and Autocomplete
Enable autofill and autocomplete features whenever possible to simplify the form completion process. By allowing users to fill in repetitive information quickly, such as their name or address, you reduce friction and enhance user efficiency, resulting in a more positive experience.
6. Test and Iterate
Regularly test your forms and gather feedback to identify areas for improvement. Utilize A/B testing to compare different form variations and evaluate their effectiveness. By continuously iterating and refining your forms based on user insights, you can continually optimize the user experience and maximize form completion rates.
By implementing these strategies and prioritizing user-friendly design principles, you can create forms that users find intuitive, efficient, and enjoyable to interact with. Ultimately, this leads to increased user satisfaction and improved website performance.
The Power of Visuals: Enhancing User Experience through Effective Design

In this section, we will explore the significant impact of visuals on enhancing the overall user experience of a website. Visual design plays a crucial role in creating a compelling and engaging user interface that captures the attention of visitors and keeps them actively engaged throughout their website journey. By understanding and implementing effective design principles, website owners can create a visually pleasing and intuitive browsing experience.
1. Utilize a Consistent and Cohesive Visual Language:
- Consistency in design elements such as colors, typography, and icons helps to establish a coherent visual identity for the website. This makes it easier for users to navigate and understand the content.
- Ensure that the visual language aligns with the brand's personality and values, as this helps to create a strong connection with the target audience.
2. Optimize Image and Media Usage:
- Images and media can significantly enhance the user experience by adding visual interest and supporting the content. However, it's crucial to optimize their size and format to ensure fast loading times and prevent any negative impact on website performance.
- Use relevant and high-quality visuals that are directly related to the content. Avoid overcrowding the website with unnecessary images, as this can lead to visual clutter and distract users.
3. Implement Intuitive Navigation:
- Effective visual design helps users effortlessly navigate through a website by providing clear and intuitive navigation elements.
- Consider using visual cues such as dropdown menus, breadcrumbs, and prominent buttons to guide users and enable easy access to different sections of the website.
4. Prioritize Readability and Accessibility:
- Ensure that typography choices, font sizes, and color contrasts are optimized for readability and accessibility.
- Use whitespace effectively to enhance readability and create a sense of visual balance.
5. Enhance User Engagement with Visual Hierarchy:
- Visual hierarchy is essential for directing users' attention and guiding them towards the most important content or actions on a webpage.
- Create a clear visual hierarchy by using size, color, contrast, and placement to emphasize key elements and guide users through the desired flow of information.
By leveraging the power of effective visual design, website owners can elevate the user experience, leave a lasting impression, and ultimately achieve their goals of increased engagement, conversions, and customer satisfaction.
Choosing the Perfect Color Scheme
In the realm of website design, the selection of colors plays a crucial role in determining the overall aesthetic appeal and user experience. The harmonious combination of colors sets the tone and creates a lasting impression on visitors. In this section, we will explore the art of choosing the right color palette for your website, taking into consideration the impact of colors on emotions, brand identity, and readability.
- Understand the psychology of colors: Colors have the power to evoke specific emotions and influence behavior. For example, warm colors like red and orange can create a sense of excitement or urgency, while cooler hues like blue and green convey tranquility and trustworthiness. It is essential to understand the psychological impact that different colors have on users before deciding on a color palette.
- Reflect your brand identity: Your website's color scheme should align with your brand's personality and values. Is your brand vibrant and playful or professional and serious? Color selection should reflect this identity and create a cohesive visual experience. Consistency in using colors across all brand touchpoints helps in strengthening brand recognition and recall.
- Maintain readability and accessibility: While selecting colors, it is crucial to consider the readability and accessibility of your website. High contrast color combinations ensure that the text is easily legible, especially for individuals with visual impairments. Remember to choose colors that enhance readability and maintain clarity across different devices and screen sizes.
- Use color theory principles: Familiarize yourself with basic color theory principles to create visually appealing compositions. Concepts like complementary colors (opposite colors on the color wheel), analogous colors (adjacent colors on the color wheel), and monochromatic schemes can guide you in creating harmonious palettes for your website.
- Test and iterate: A/B testing and gathering feedback from users are essential steps in optimizing your color palette. By testing different color combinations, you can measure user preferences and ensure that the chosen colors enhance the user experience. Iteration based on user feedback can lead to continuous improvement and refinement of your color scheme.
In conclusion, the process of selecting an appropriate color palette for your website requires a thoughtful understanding of the psychological impact of colors, alignment with brand identity, consideration of readability and accessibility, application of color theory principles, and continuous testing and iteration. By carefully choosing the right colors, you can create a visually appealing and user-friendly website that effectively communicates your brand and engages your audience.
Enhancing Your Website's Visual Appeal

Creating an aesthetically pleasing website design is crucial for engaging users and providing them with an enjoyable browsing experience. One effective way to achieve this is by utilizing high-quality images and graphics throughout your website. Incorporating visually appealing visuals not only enhances the overall look and feel of your site but also helps convey your brand's message and captivate the attention of your target audience.
When choosing images and graphics for your website, it's important to consider their relevance and purpose. Opt for visuals that align with the content and context of each page. High-quality images that are crisp, clear, and relevant to your website's objective will leave a lasting impression on your users and enhance their overall experience.
In addition to selecting high-quality visuals, it's essential to optimize them for the web. Compressing images without compromising their quality will ensure quick loading times, preventing users from experiencing frustrating delays. Furthermore, using alt tags and descriptive captions for your visuals can improve accessibility, allowing users with visual impairments to understand and engage with your content.
- Choose high-quality images that align with your website's content and context.
- Optimize visuals for the web by compressing them without compromising quality.
- Utilize alt tags and descriptive captions to improve accessibility.
- Consider the size and placement of your visuals to create a visually balanced layout.
- Experiment with different styles and formats to add variety and interest to your website.
- Regularly update and refresh your visuals to keep your website visually appealing and up-to-date.
By incorporating high-quality images and graphics into your website design, you can significantly enhance the visual appeal and user experience of your site. Remember to choose relevant visuals, optimize them for the web, and regularly update them to ensure your website remains engaging and visually captivating for your audience.
Ensuring Consistent Branding
Building a strong and recognizable brand is crucial for the success of any business. In the competitive online landscape, it is essential to ensure consistent branding on your website. Consistent branding helps to establish trust, enhance recognition, and create a memorable user experience.
Branding Elements: One of the key aspects of consistent branding is the use of consistent branding elements throughout your website. This includes the colors, fonts, logo, and overall visual style of your brand. By using these elements consistently, you create a cohesive and professional look that reinforces your brand identity.
Tone and Voice: Another important aspect of consistent branding is maintaining a consistent tone and voice in your website's content. The tone and voice should reflect your brand's personality and values, whether it is professional, friendly, authoritative, or playful. Consistency in tone and voice helps to establish a strong brand voice and build a connection with your audience.
Messaging: The messaging on your website should also align with your brand's overall positioning and messaging. It should convey your brand's unique selling proposition, key messages, and value proposition. Consistency in messaging ensures clarity and avoids any confusion or inconsistency in your brand's communication.
User Interface: Consistent branding should also extend to the user interface of your website. This includes the layout, navigation, buttons, and other interactive elements. A consistent user interface creates a seamless and intuitive user experience, where users can easily navigate and interact with your website.
Brand Storytelling: Finally, consistent branding involves telling a compelling brand story. This includes the stories behind your brand, products or services, customer success stories, and any other content that helps to build an emotional connection with your audience. By telling a consistent brand story, you deepen the engagement and loyalty of your users.
Consistency is key when it comes to branding. By ensuring consistent branding on your website, you create a cohesive and memorable user experience that leaves a lasting impression. This not only helps to attract and retain users but also strengthens your brand's reputation and credibility in the online space.
Optimize Content for Enhanced User Engagement and Easy Accessibility

In this section, we will explore techniques to refine and improve the content displayed on your website, enabling a more captivating user experience and effortless accessibility for all visitors. By streamlining your content, you can ensure that users stay engaged and find the information they need, allowing them to interact seamlessly with your website.
1. Craft Concise and Clear Content:
Develop content that is concise and easy to understand, ensuring your message is delivered effectively to your audience. Utilize strong and compelling headlines, and break down complex information into digestible sections. By doing so, you can enhance user engagement and ensure the accessibility of your content.
2. Utilize Relevant and Engaging Visuals:
Enhance the visual appeal and user experience of your website by incorporating relevant and appealing visuals throughout your content. Images, infographics, and videos can help convey information in a more engaging and accessible manner, capturing the attention of your users and keeping them interested in exploring further.
3. Enhance Readability with Proper Formatting:
Ensure that your content is easy to read and visually appealing by implementing proper formatting techniques. Use clear headings and subheadings to structure your content, and break down information into shorter paragraphs. Additionally, utilize bullet points and numbered lists where appropriate to improve readability and accessibility.
4. Implement User-Friendly Navigation:
Streamline the navigation process on your website by creating clear and intuitive menus. Incorporate search functionality to allow users to find specific content easily. By providing a seamless navigation experience, you can enhance user engagement and accessibility, allowing visitors to quickly find the information they seek.
5. Optimize for Mobile Devices:
Ensure that your content is accessible and visually appealing across different devices, particularly mobile devices. Implement a responsive design that adapts to various screen sizes, making it easy for users to access and engage with your content, regardless of the device they are using.
By implementing these strategies to streamline your content, you can improve user engagement and accessibility on your website. This will not only lead to a better user experience but also increase the likelihood of visitors returning and converting into loyal users or customers.
FAQ
What is user experience (UX) and why is it important for a website?
User experience, or UX, refers to the overall experience that a user has while interacting with a website. It encompasses various factors such as design, ease of navigation, speed, and accessibility. UX is important for a website because it directly affects how users perceive and interact with the site. A positive UX can lead to increased engagement, higher conversion rates, and better customer satisfaction.
What are some common issues that can negatively impact a website's user experience?
There are several common issues that can negatively impact a website's user experience. These include slow page loading times, confusing navigation, cluttered layouts, excessive use of pop-ups or ads, poor mobile optimization, and lack of accessibility features. Addressing these issues is crucial to ensure a positive and seamless user experience.
What are some practical tips for improving a website's user experience?
There are several practical tips for improving a website's user experience. Firstly, optimizing page loading speed by minimizing file sizes and using caching techniques can greatly enhance user satisfaction. Secondly, ensuring a clean and intuitive navigation menu with clear labels and logical grouping of content is essential for easy browsing. Additionally, minimizing distractions such as excessive ads or pop-ups can help users focus on the main content. Lastly, conducting user testing and gathering feedback can provide valuable insights for further improvements.